A-A+
nginx利用第三方插件fancyindex实现目录浏览
nginx默认的目录浏览功能,页面比较简单,不美观。但nginx官方提供一个第三方模块实现了nginx目录浏览界面的美化。
模块官方文档:fancy: http://wiki.nginx.org/NgxFancyIndex
模块下载方式:
$ git clone https://github.com/aperezdc/ngx-fancyindex.git ngx-fancyindex
编译很简单,在原有的编译基础上添加一条即可(如下):
$ cd nginx-?.?.?
$ ./configure --add-module=../ngx-fancyindex
更改nginx配置文件:
localtion / {
root /var/www/html/download;
fancyindex on;
fancyindex_exact_size off;
fancyindex_localtime on;
fancyindex_footer"/myfooter.shtml";
}
fancyindex on;#开启 fancy indexes
fancyindex_exact_size off;#显示文件大小
fancyindex_localtime on;#使用本地时间
fancyindex_footer "/myfooter.shtml"; #底部显示,需加上‘/’根路径,不然要在每个目录下添加该文件。
fancyindex_header "/header.html"; #网页头部显示文件,同上
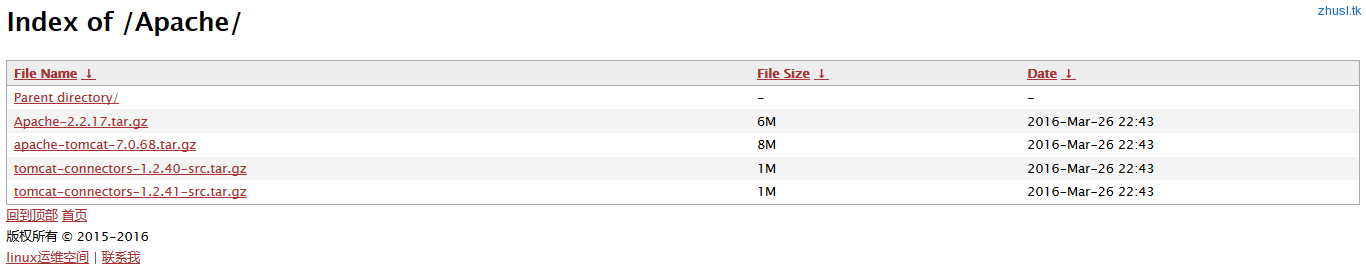
示例:
[root@zhusl Apache]# cat ../myfooter.shtml
<!-- footer START -->
<div id="footer">
<a id="gotop" href="#" onclick="MGJS.goTop();return false;">回到顶部</a>
<a href="http://s.zhusl.tk/">首页</a>
<div id="copyright">
版权所有 © 2015-2016 </div>
<div id="themeinfo">
<a href="http://www.zhusl.com/">linux运维空间</a> | <a href="http://mail.qq.com/cgi-bin/qm_share?t=qm_mailme&email=zhushilu03@gmail.com" target="_blank">联系我</a>
</div>
</div>
参数解释:
fancyindex on:开启fancy索引
fancyindex_exact_size off:不使用精确的大小,使用四舍五入,1.9M会显示为2M这样.如果开启的话,单位为字节
fancyindex_localtime on:使用本地时间
fancyindex_footer /footer.html:把网站根目录下footer.html内容作为底部.文件不存在底部会出现404
footer.html内容如下:
<!– footer START –>
<div id=”footer”>
<div id=”copyright”>copyright</div>
</div>
<!– footer END –>
fancyindex_ignore:哪些文件/目录隐藏掉
fancy指令使用:
fancyindex
语法: *fancyindex* [*on* | *off*]
默认值: fancyindex off
配置块: http, server, location
描述: 开启/关闭目录索引功能
fancyindex_css_href
语法: *fancyindex_css_href uri*
默认值: fancyindex_css_href “”
配置块: http, server, location
描述: 外置css路径,可以用这个css替代掉现有的css样式
fancyindex_exact_size
语法: *fancyindex_exact_size* [*on* | *off*]
默认值: fancyindex_exact_size on
配置块: http, server, location
描述: 定义如何显示文件的大小,默认是on,on:文件大小使用精确值,单位为字节.off:单位为KB,MB,GB,如果含有小数点,将会四舍五入。例如1.9MB,将会显示为2MB。
fancyindex_footer
语法: *fancyindex_footer path*
默认值: fancyindex_footer “”
配置块: http, server, location
描述: 指定哪个文件嵌入到索引页面的底部
fancyindex_header
语法: *fancyindex_header path*
默认值: fancyindex_header “”
配置块: http, server, location
描述: 指定哪个文件嵌入到索引页面的头部.用法和fancyindex_footer类似
fancyindex_ignore
语法: *fancyindex_ignore string1 [string2 [… stringN]]*
默认值: No default.
配置块: http, server, location
描述: 哪些文件/目录隐藏掉,支持nginx正则
fancyindex_localtime
语法: *fancyindex_localtime* [*on* | *off*]
默认值: fancyindex_localtime off
配置块: http, server, location
Description: 使用当地时间显示文件的创建时间,默认是off(GMT时间)